
- Sur 11 juin 2019
- In Esport Tout Tuto Esport
- Tags: architecture, e-sport, esport, site, web, wordpress
CRÉER SON SITE WEB ESPORT – DEV– TUTO#4.3
Bonjour et bienvenue à tous dans la troisième partie de cette série de tutoriels concernant la création de votre site web pour représenter votre structure esport ! Dans notre précédent article, nous avons vu tout ce qu’il vous fallait pour commencer au mieux le développement de votre site. Nous allons maintenant nous intéresser à une partie plus théorique que pratique, la structure du site.
Dans ce tuto, nous ne nous intéresserons pas aux sites onepage. Ils ne sont pour moi pas adaptés pour les sites webs des structures esport.
-
- 1La home page
-
La Home Page va être la première page que les utilisateurs vont voir lorsqu’ils vont arriver sur le site. Il est donc important de mettre en avant le contenu le plus pertinent de votre équipe. L’utilisateur doit savoir où il se trouve au bout de 5 secondes. Pensez donc bien à afficher l’essentiel sans surcharger la page. Je vous recommande de faire une première page plutôt sobre, en présentant les dernières performances de vos joueurs ainsi qu’en rajoutant les liens de vos réseaux sociaux. Le reste des informations pourra être disponible via les autres pages de votre site.
-
- 2La page équipe
-
Il sera par la suite important de créer une page dédiée à la présentation de vos équipes. Le plus simple est sans doute de la présenter sous forme de liste, par jeu et par roadster, avec une photo des joueurs. Mais vous pouvez aussi faire le choix d’être plus orignal ! Par exemple, si vous avez opté pour le thème Divi sur votre site web, vous aurez accès à de multiples fonctionnalités pour présenter toute forme de choses ! Explorez un peu le thème et vous trouverez surement une façon der faire qui vous plaira.
-
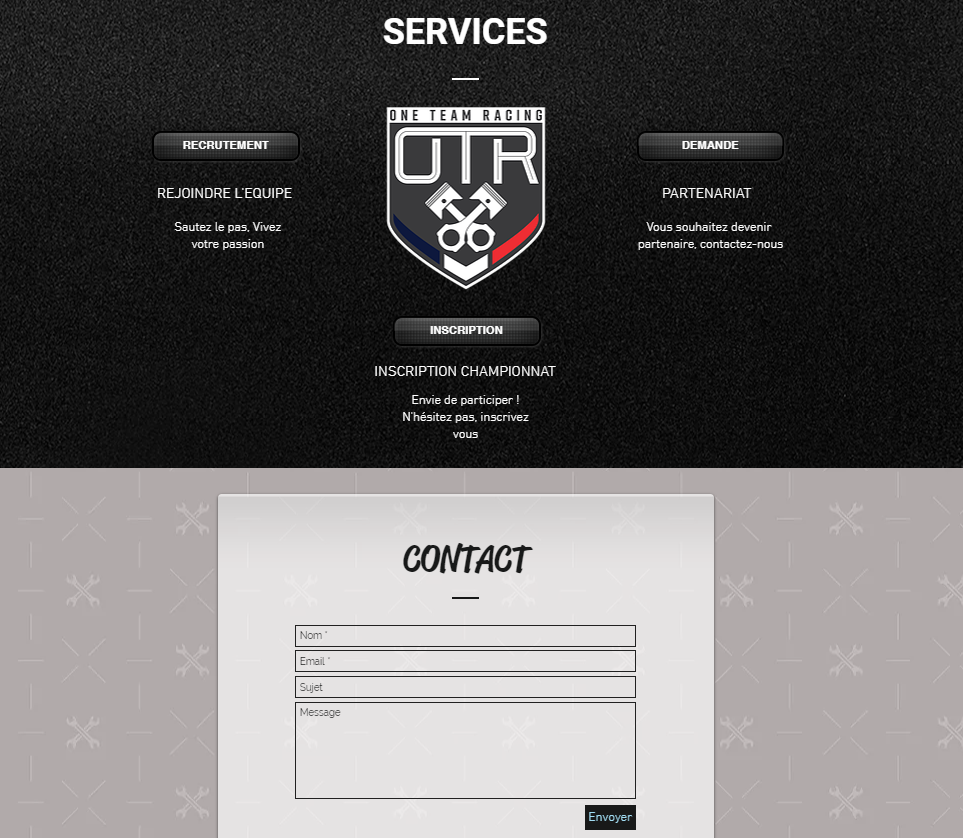
- 3La page contact
-
Cette page est sans doute la plus importante de votre site. Êtes-vous ouverts à de nouvelles candidatures ? Cherchez-vous des sponsors ou des soutiens ? Si oui, quel type de demandes (joueurs, entraîneurs, marques etc.) ? Ces informations devront être inscrites sur cette page, et, de la même façon, indiquez lorsque vous ne souhaitez pas recevoir d’offres de candidature. Le plus simple est de créer un formulaire de candidature sur votre site. Ainsi, vous recevrez directement les informations par mail, le traitement sera donc très simplifié. N’oubliez pas de mettre vos liens vers vos réseaux sociaux.

-
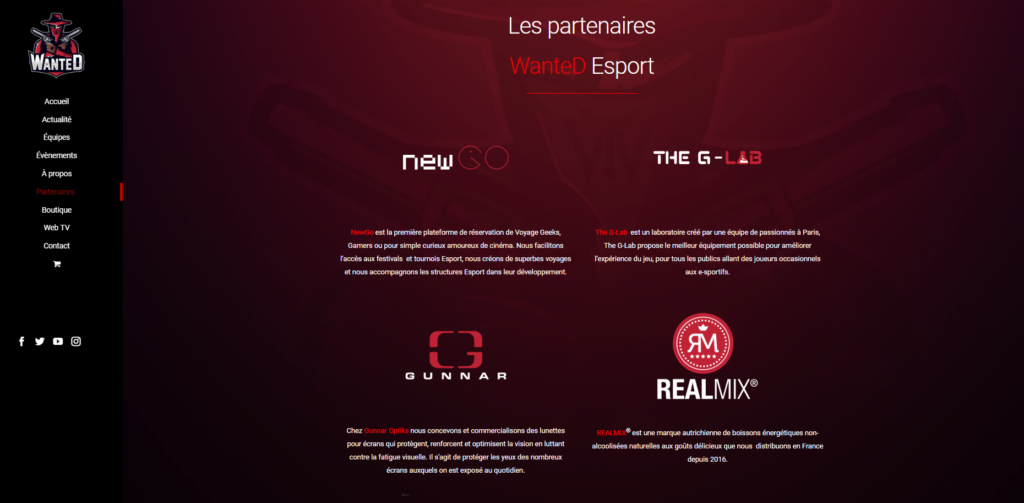
- 4La page sponsors
-
Cette page est très importante si vous avez des sponsors ! Vous devrez le faire, ne serait-ce que pour respecter les contrats de partenariats. Cette page doit être simple, vous afficherez vos sponsors, vous mettez un lien vers leurs site web et/ou leurs réseaux sociaux, et aussi ce qu’ils font, par exemple partenaire pour les déplacements, pour le matériel, etc. Encore une fois, n’oubliez pas les liens vers vos réseaux sociaux.

-
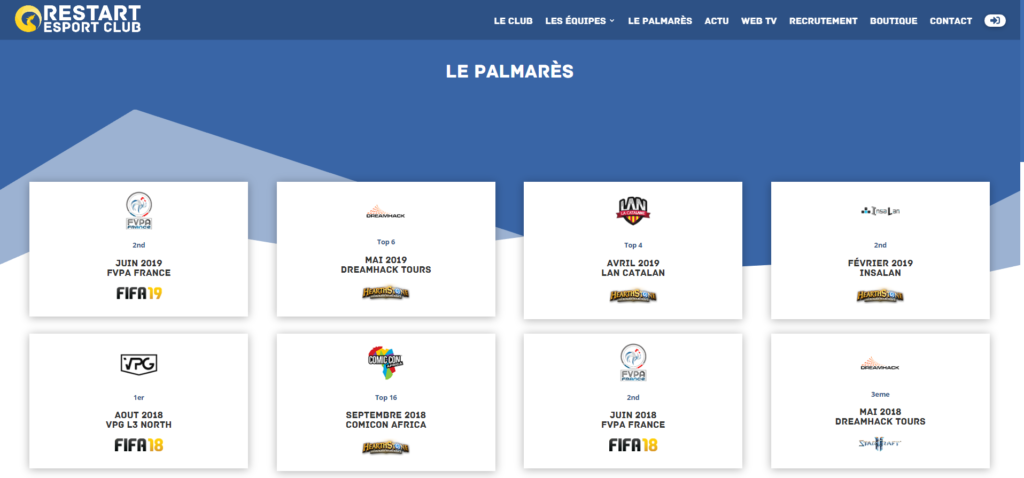
- 5La page palmarès
-
Cette page sera votre galerie des trophées en ligne ! Grâce à celle-ci, vous pourrez potentiellement attirer de nouveaux joueurs, et même du public ! Cette page n’est donc pas à prendre à la légère ! Bien évidemment, sur cette page, vous indiquerez tous les détails des classements réalisés lors des différentes compétitions. Petit détail qui peut avoir son importance : ne mentez pas. Les gens vont le savoir et votre image sera dégradée.

-
- 6Le blog
-
Un blog sera pertinent lorsque votre structure aura une plus grosse portée. Il servira à mieux le référencer sur Google. C’est une activité chronophage qui prendra du temps, entre la rédactionnel et l’optimisation du référencement naturel (SEO).
À notre niveau, la création d’un blog ne serait pas en accord avec les objectifs de cette séries d’articles.
Vous avez maintenant un aperçu de l’architecture de votre site web ! Vous pouvez dorénavant créer les différentes pages de votre site. Nous verrons dans le prochain article comment habiller ces pages ! Cela passera donc par le placement des éléments, la longueur des textes et l’agencement général des items sur votre site !
See you soon !